
M&Co. is the trusted advisor and counselor to many of the world's most influential businesses and institutions.
Contribution
I was fortunate to work with an interdisciplinary team that had their stuff together, allowing me to focus on UXUI Design. My day-to-day consisted of design participating in design workshops, and crafting flows (lots of them), wireframes, interfaces, experiences, and prototypes. I also communicated with stakeholders and developers daily.
Role
Lead UXUI Designer
Problem
Resources across M&Co., particularly workshop content from across functional offerings existed in multiple versions and lacked uniform distribution. As a result, inefficiencies creeped in when a program was being designed and delivered. For example, colleagues used materials from earlier content and re-invented the wheel by building their own versions.
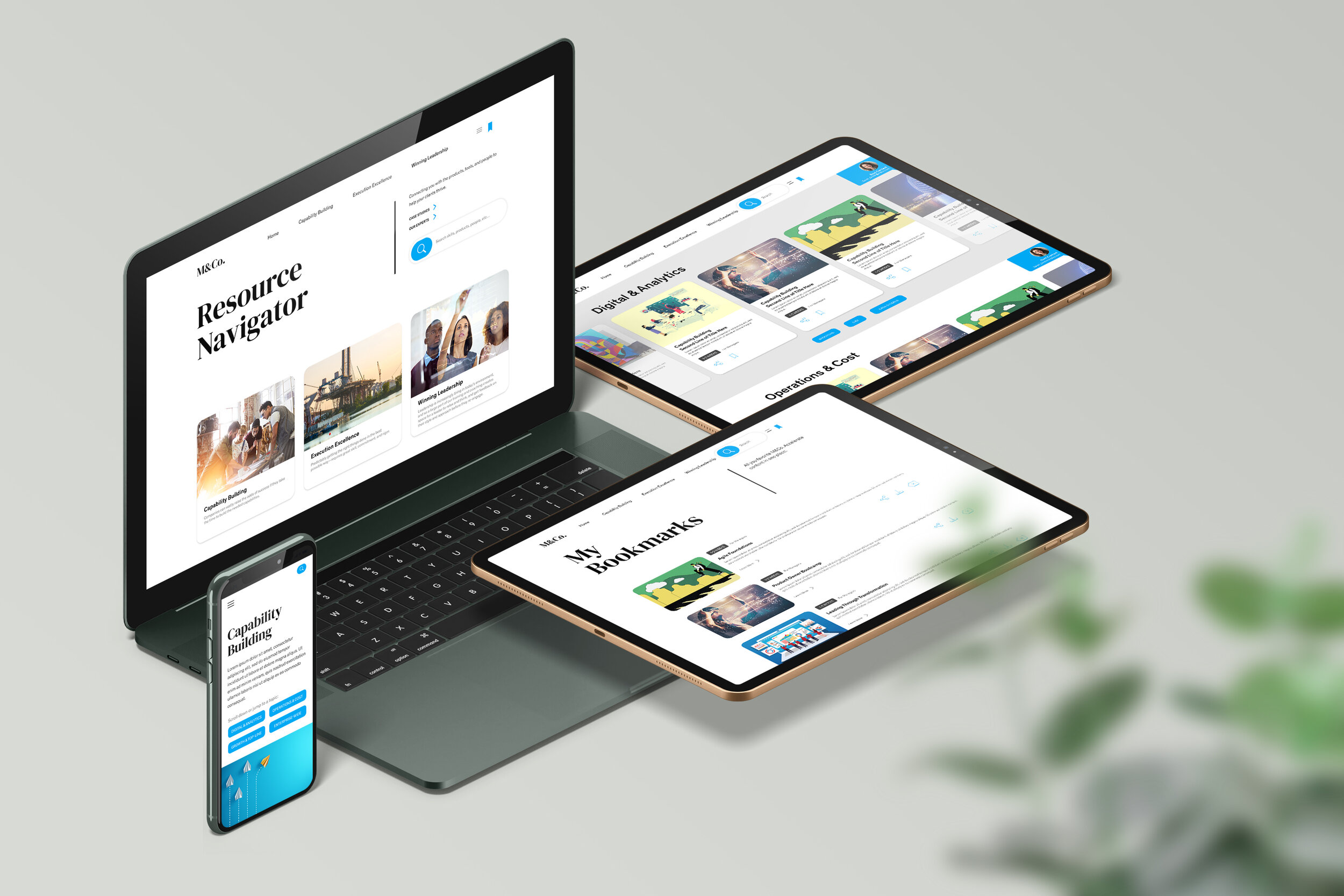
To address these issues, we decided to build an integrated Resource Navigator, to centrally house the latest and greatest versions of learning materials supported by the Firm’s Drupal CMS.
Outcome
Teams have reported significant improvements in the way resources are found and shared with colleagues. This has reduced the amount of time it takes to design and deliver programs to clients. The quality of these programs has also seen a boost.
Methodologies
Hackathon, Design Thinking, and Agile.
Read my article Real-World Application of Design Thinking
Flow Team Member adds resource to My Bookmarks page
Wireframe for My Bookmarks Page
Landing Page
We knew the Landing Page had to scream “You’re in the right place!”. Hence, the large Resource Navigator and brief description. Users also appreciated the ability to search and/or browse all resources from this page.
We decreased the initial number of browsing options to three pillars. This application of Hick’s Law gave users the focus needed to make fast decisions.

My Bookmarks
Users needed to save resources for later read/use. Our solution (My Bookmarks) was a huge hit during testing.
Pillar Page
All resources were categorized under three pillars. Each pillar’s page allowed users to select, share, and download, resources. They could also access category resources directly from this page. Team members were happy about the reduction of clicks and loved the horizontal scrolling on mobile.
Resource Page
This is it… What everyone is after! From here users can learn what a resource is all about – Contact resource owner. They can also access, download, share, and bookmark all related materials. Users and administrators (admins manage all entries) showed true satisfaction and delight at testing.






